Hugo blog on Azure Static Web App
Hugo Website on Azure static pages
When I start with my new blog. My requirements are:
- Low nor No Costs,
- Fast,
- Less complexity,
- High portbailitaly
- Secure.
So I found a few open-source static website generators. I liked Hugo and started with it.
How to start with Hugo
What is Hugo:
Hugo is a general-purpose website framework. Technically speaking, Hugo is a static site generator. Unlike systems that dynamically build a page with each visitor request, Hugo builds pages when you create or update your content It renders Markdown docs into a website. This rendering is amazing fast and the site is also fast. For my work I did already write documentation in Markdown. If you want to start with a website it's definitely worth to take a look at Hugo
There are a lot of website with quick start quides, also the documentation is very good. So I skip this part. For a qucik start see the Hugo Quick start guide
Hugo and Git
For version control a lot off people use Git. I have created a github repository for my blog in my personal github account. This repo can be public or private. I think that reader of my blog understand Git, otherwise there a lot of tutorials on the internet. On a later moment we use the Github repo as a source for the hosting.
Hosting
You need some hosting for the website. Because Hugo has not database or other complex technology it's easy to host. I choose azure static pages because on my work I work also with Azure do I have a develop account in Azure. Azure static pages are free for personal use.
Azure Static Web Apps is a service that automatically builds and deploys full stack web apps to Azure from a code repository. The workflow of Azure Static Web Apps is tailored to a developer's daily workflow. Apps are built and deployed based on code changes.
See: https://docs.microsoft.com/en-us/azure/static-web-apps/publish-hugo
The static website has a free plan with a SSL certificate. https://learn.microsoft.com/en-us/azure/static-web-apps/plans
Setup Azure static pages
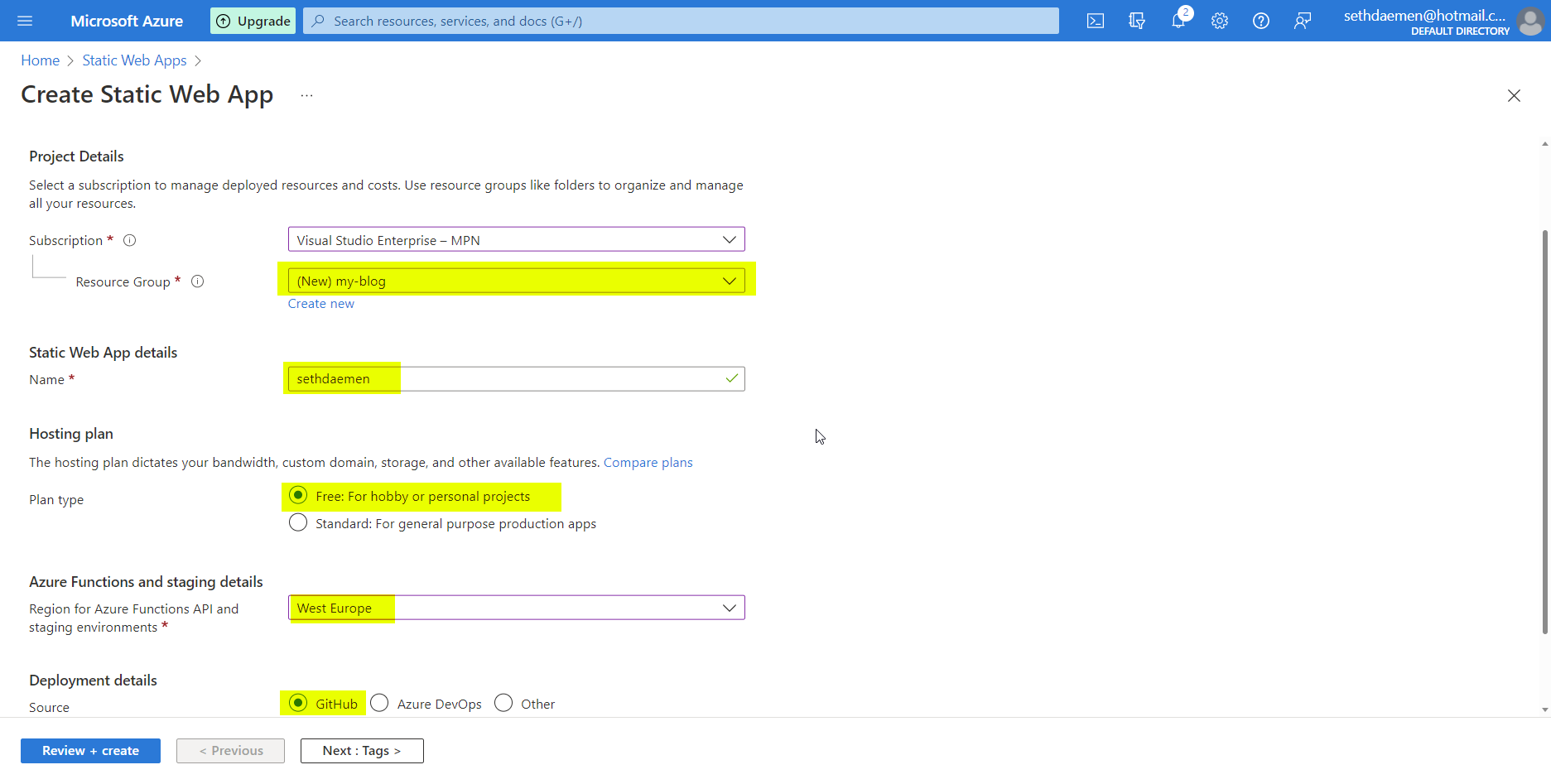
In the Azure portal go to static web app and create a static web app.

- Fill in the required field. I made a seperate resource group for it.
- The name is the name of my domain.
- Choose for the free plan.
- And as source for Github
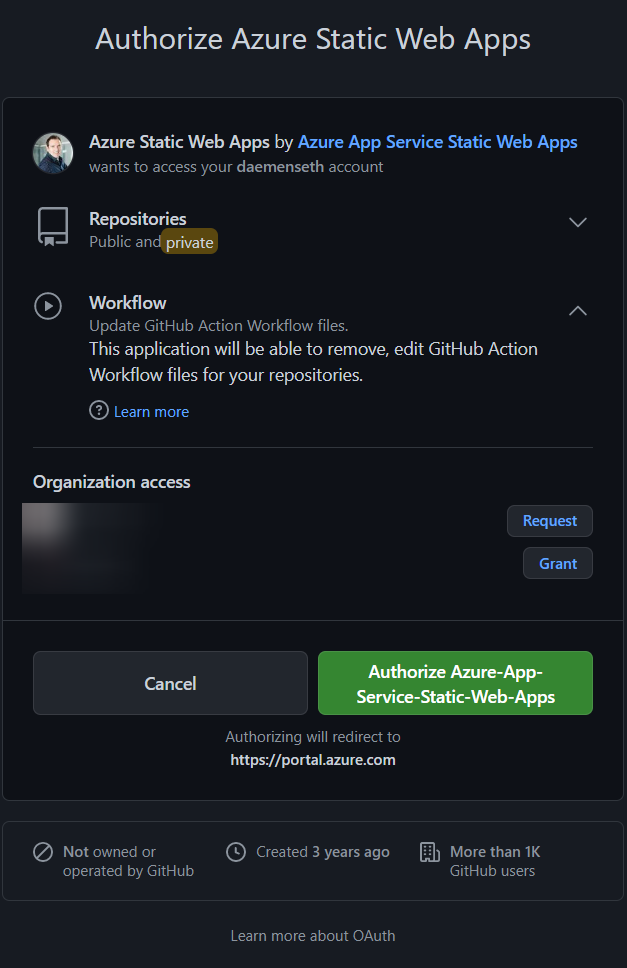
Now you need to log-in in Github and authorize to static web app for your repository.



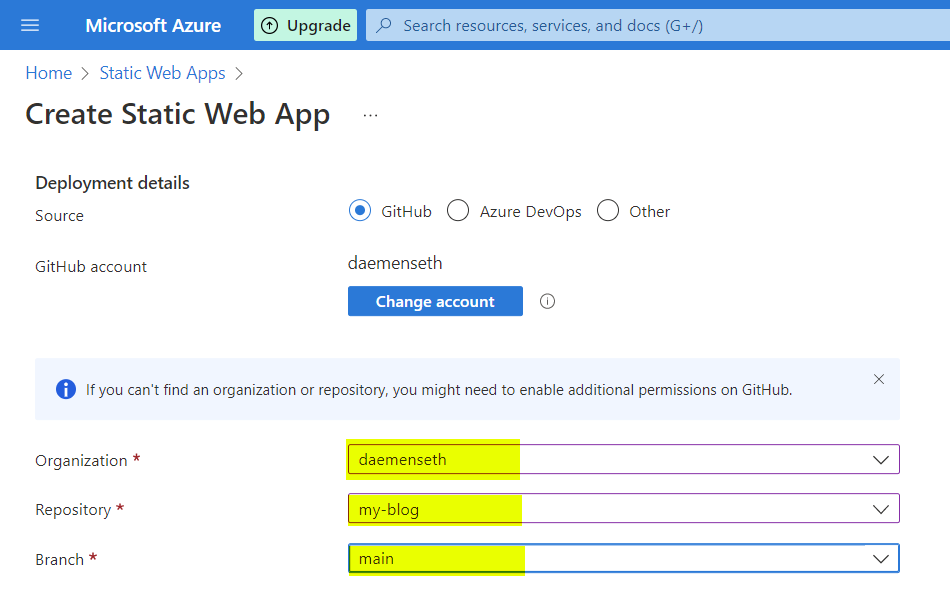
- Organization: that you Github Account.
- Repository: that is the repository where you blog is stored.
- Branch: the main branch for the website.

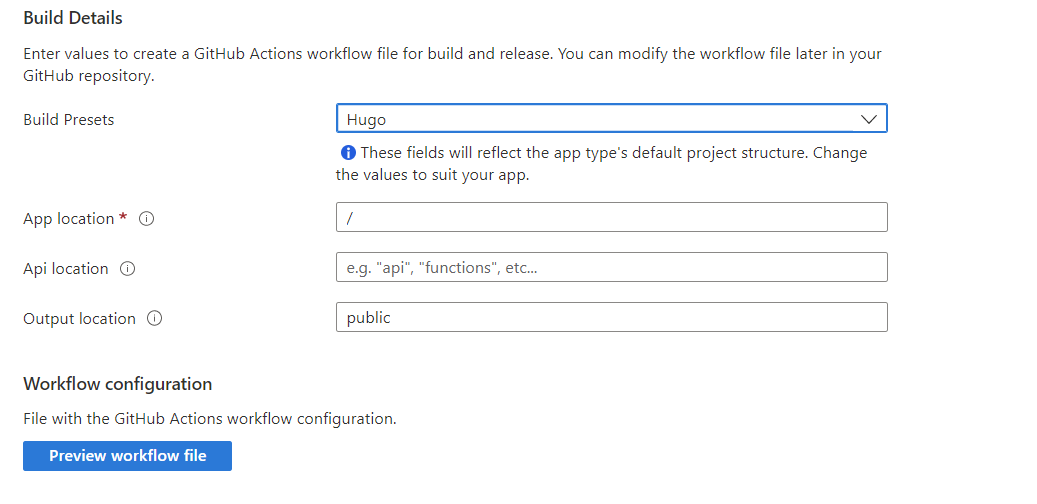
In the build details You choose the preconfigured Hugo
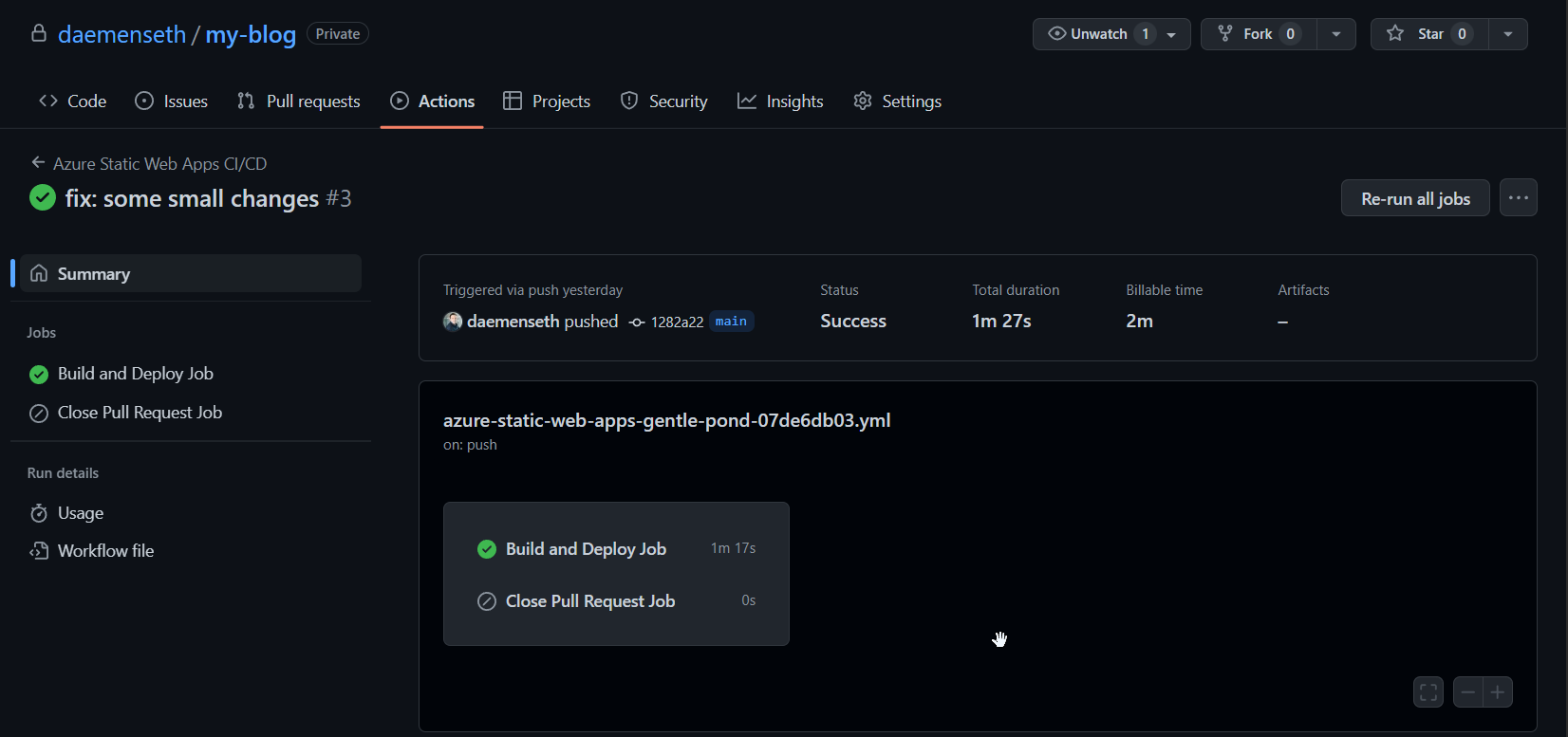
When you finish and Review + Create, a new GitHub action will be set up and your site is being deployed! Now any time you commit a change to the main branch, it will get automatically deployed! The automatic configured pipeline does the deployment.

GitHub Actions is a continuous integration and continuous delivery (CI/CD) platform that allows you to automate your build, test, and deployment pipeline. You can create workflows that build and test every pull request to your repository, or deploy merged pull requests to production.
Help my site is broken
When you go the the dynamic generated url which you find in the Azure static web app and open your website in your favorite broken. It can look broken. Check the next paragraph.
Configure the site
Open the config.toml file in you favorite editor. I prefer to use VSCode. Set the baseurl to the generated url from the webapp or use a own domain. Push the changes and your site is not broken anymore.
1# set `baseurl` to your root domain
2# if you set it to "/" share icons won't work properly on production
3baseurl = "https://www.sethdaemen.nl/" # Include trailing slash
Edit the baseurl to your needs.
Domain
It is possible to add your own domain. DNS hosting can at Azure or at your own provider. I use Transip for my domain and dns hosting. In the static webapp under Custom domains you can add your own domain. You need the make some modifications in your dns. You can find a good guide at Microsoft. See: Custom domains with Azure Static Web Apps